こんにちは、マー子先生です!
 mako
mako子育て、保育に関する情報発信をしている保育士歴7年の元保育士です!
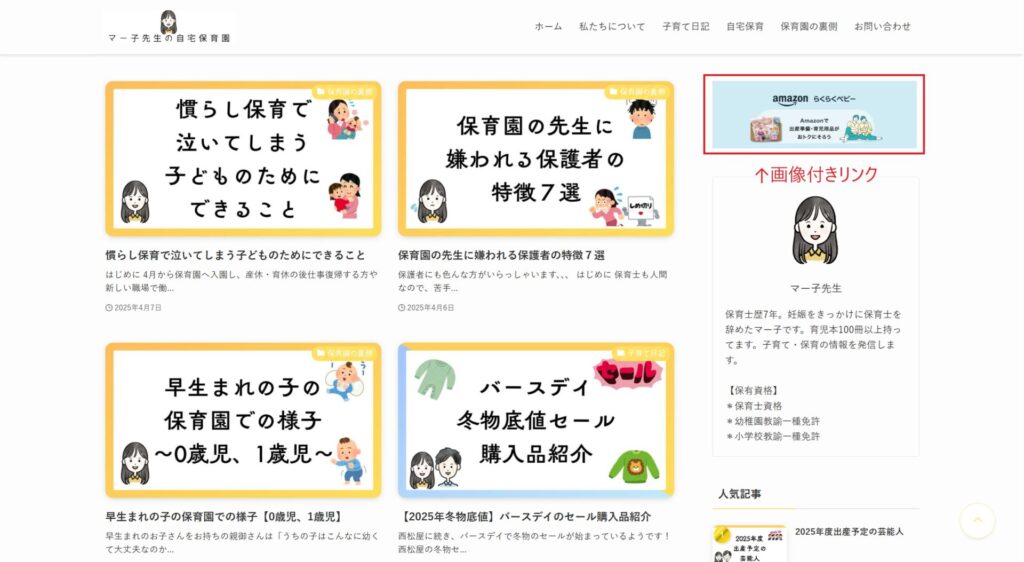
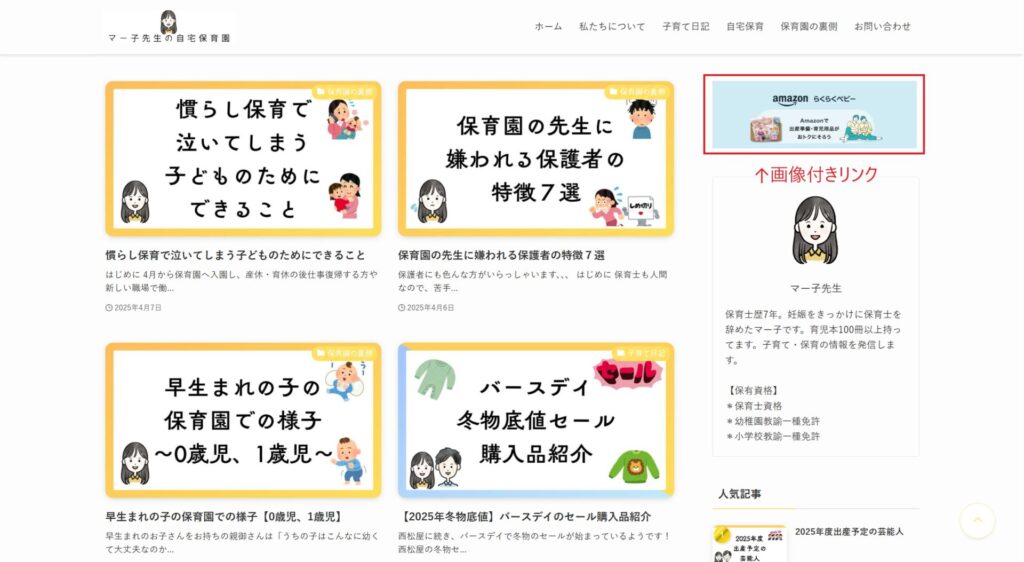
今回はAmazonらくらくベビーの紹介リンク(画像付き)の作り方を紹介したいと思います!
はじめに
「Amazon らくらくベビー」メンバー紹介プログラムについて、
amazon公式サイトにはURLリンクの作り方について説明がありますが、画像付きのバナーリンクの作り方については全く説明がされていません。
私はかなり悪戦苦闘し、以下のような画像付きのバナーリンクを作成できたので、その方法をみなさんに共有したいと思います!


リンクに使える画像
Amazonではアソシエイト商品の紹介に使う画像は原則、商品紹介URLを使用が推奨されています。
ですので、Amazonサイト内で使われている以下の3つの「Amazon らくらくベビー」の画像のURLリンクを利用して作成します。






*Amazonから商品画像をローカルに保存し、使用することはAmazonのポリシー違反となる可能性がありますので、気を付けてください。
画像付きリンクのHTML文作成
自分のアソシエイトリンクを埋め込んだ画像を作成するため、以下のようなHTML文を作成します。
<a href="https://www.amazon.co.jp/baby-reg?tag=あなたのトラッキングID" target="_blank" rel="nofollow noopener">
<img src="amazon画像を右クリックして取得した商品紹介URL" alt="らくらくベビー" />
</a>あなたのトラッキングID に自分のAmazonアソシエイトIDを
amazon画像を右クリックして取得した商品紹介URL に使用したい画像URLを入力し、
「カスタムHTML」に貼るだけで簡単に画像付きリンクを作成することができます!
画像サイズを変更したい場合
画像のサイズが小さすぎる、または大きすぎる場合は
<a href="https://www.amazon.co.jp/baby-reg?tag=あなたのトラッキングID" target="_blank" rel="nofollow noopener">
<img src="amazon画像を右クリックして取得した商品紹介URL" alt="らくらくベビー" width="画像サイズ" />
</a>画像サイズにサイズを入力することで画像の拡大/縮小を行うことが可能です。
コードが苦手な方へ
コードが苦手な方向けにさらに簡単な事例を紹介します。



トラッキングID(ma-kosensei)を書き換えるだけで使用可能です!
事例1
こちらの画像(URL:https://m.media-amazon.com/images/G/09/2018/family/baby_registry/assoc/54_1131512_abr_assoc_728x90.png)に


トラッキングID:ma-kosenseiのアソシエイトリンクを貼りたい場合のHTMLは以下になります!
<a href="https://www.amazon.co.jp/baby-reg?tag=ma-kosensei" target="_blank" rel="nofollow noopener">
<img src="https://m.media-amazon.com/images/G/09/2018/family/baby_registry/assoc/54_1131512_abr_assoc_728x90.png" alt="らくらくベビー" />
</a>事例2
こちらの画像(URL:https://m.media-amazon.com/images/G/09/baby/registry/acquisitionLP/PC/AmazonBabyRegistry_LP_PC_01.jpg)に


トラッキングID:ma-kosenseiのアソシエイトリンクを貼りたい場合のHTMLは以下になります!
<a href="https://www.amazon.co.jp/baby-reg?tag=ma-kosensei" target="_blank" rel="nofollow noopener">
<img src="https://m.media-amazon.com/images/G/09/baby/registry/acquisitionLP/PC/AmazonBabyRegistry_LP_PC_01.jpg" alt="らくらくベビー" />
</a>事例3
こちらの画像(URL:https://m.media-amazon.com/images/G/09/baby/registry/acquisition/dpbanner/02_1500x150.png)に


トラッキングID:ma-kosenseiのアソシエイトリンクを貼りたい場合のHTMLは以下になります!
<a href="https://www.amazon.co.jp/baby-reg?tag=ma-kosensei" target="_blank" rel="nofollow noopener">
<img src="https://m.media-amazon.com/images/G/09/baby/registry/acquisition/dpbanner/02_1500x150.png" alt="らくらくベビー" />
</a>


もし役立ったという方いれば、コメントください!
そして私のアソシエイトリンクからなにか買ってください!!!









コメント